CTAs sind keine Deko – sie sind der Wegweiser für deine Besucher*innen. Ohne klare Handlungsaufforderung verpufft dein Content, deine Angebote gehen unter und potenzielle Kundinnen sind schneller weg, als du „Klick“ sagen kannst.
Wie formulierst du CTAs richtig? Und wo setzt du sie am besten ein? Lass uns das anschauen – mit vielen Beispielen von echten Websites.
Inhalt
Was ist ein Call-to-Action eigentlich?
Die auffälligen Buttons auf vielen Websites – du kennst sie. Diese Buttons heißen Call-to-Actions oder kurz CTA. Übersetzt bedeutet das so viel wie Handlungsaufforderung – eine klare Ansage, was als Nächstes zu tun ist. Du sagst deinen Website-Besucher*innen damit, welcher Schritt ihr nächster ist.
Solche CTAs gibt es nicht nur auf Websites, sondern auch überall sonst im Online-Marketing – zum Beispiel:
– auf Social Media, wenn jemand dir folgen oder deinen Content teilen soll,
– in Newslettern, wenn du über einen Link deinen Blogartikel oder dein Produkt verlinkst,
– auf deinem Blog, wenn du um Kommentare bittest,
– auf Landingpages, wenn du dazu aufforderst, sich für dein Freebie anzumelden,
– in Werbeanzeigen, wenn du deine Website oder Landingpage als nächsten Schritt verlinkst.
Das Scrollen unterbrechen – damit deine Leser*innen jetzt handeln
Call-to-Actions unterbrechen deine Besucher*innen beim Scrollen – und das ist für dich als Anbieter*in total wichtig. Du willst schließlich etwas verkaufen. Oder deine Besucher*innen wenigstens auf den richtigen Weg bringen – Stichwort: Kundenreise.
Kein Button auf deiner Startseite? Dann schauen die wenigsten sich dein Angebot an.
Wenn du auf deiner Landingpage keinen Button anbringst, über den man sich dein Freebie holen kann, sind die meisten Menschen mit dem nächsten Klick wieder weg.
Es ist also wichtig, Call-to-Actions zu setzen. Und zwar so, dass sie auch gesehen werden.
Deshalb nutzen wir auf Websites meistens Buttons dafür – einen farbigen oder anders visuell hervorstechenden Rahmen, der deine Handlungsaufforderungen vom restlichen Text abhebt.
So sorgst du dafür, dass dein CTA nicht untergeht – und der Klick-Wunsch steigt.
Call-to Action richtig formulieren
Neben dem richtigen Aussehen ist es wichtig, dass deine CTAs so formuliert sind, dass deine Besucher*innen sie verstehen.
Kurz und knackig
Achte darauf, dass deine CTAs aus 2- 4 Wörtern bestehen.
Ein-Wort-CTAs werden weniger häufig angeklickt.
Längere CTAs werden vor allem beim Überfliegen nicht gelesen und dann auch nicht geklickt. Aber wie immer: Regeln sind dazu da, um auch mal gebrochen zu werden. Wenn der Kontext es hergibt, gehen auch mal längere CTAs.

Direkte Ansprache – aber ohne Befehl
Damit deine Leser*innen sich wirklich zum Handeln aufgefordert fühlen, solltest du
– sie direkt ansprechen: “Buch jetzt deinen Platz!”
– aktiv formulieren: “Jetzt herunterladen” statt “Hier kann das Freebie heruntergeladen werden”
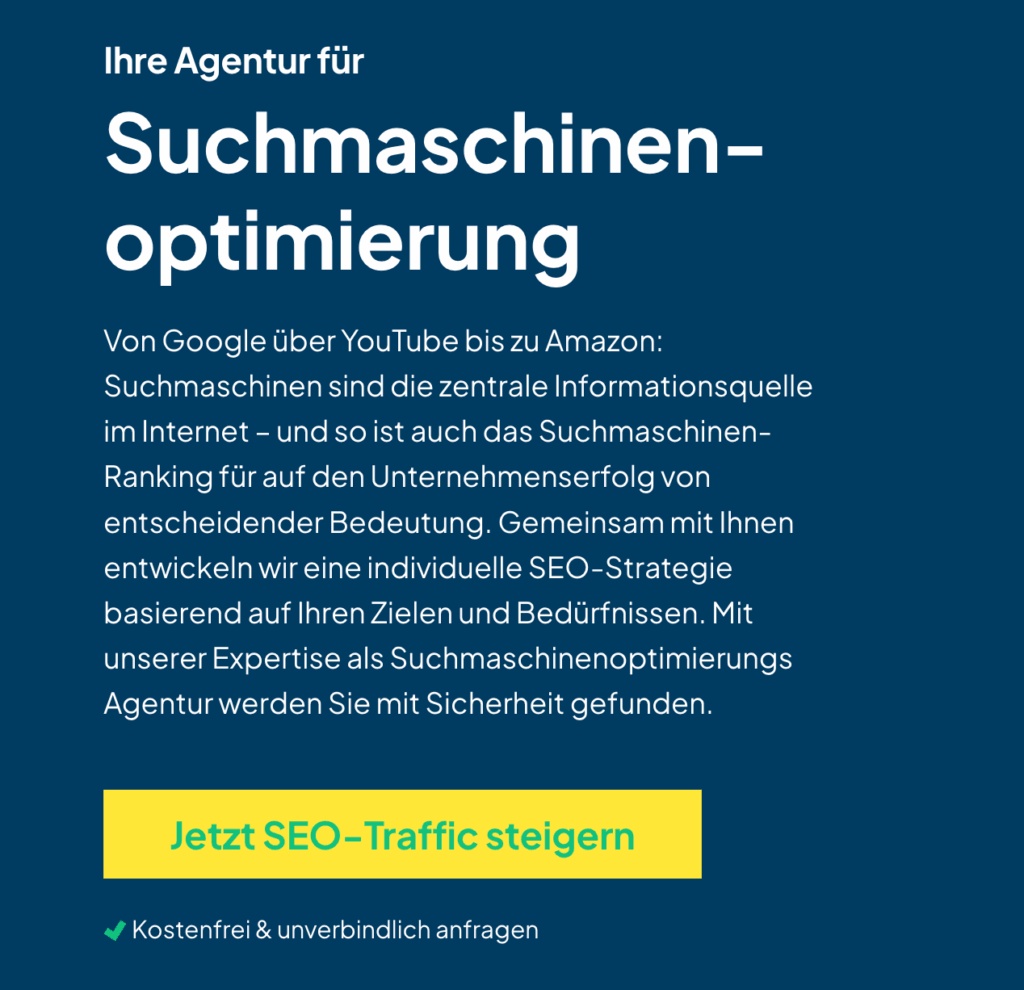
– Vorteile mit reinbringen: “Kostenlos herunterladen” oder “Unverbindliches Erstgespräch buchen”

Ich zeig dir, was du verändern kannst!
Mit meiner kostenlosen Checkliste:
- Findest du heraus, was deinen Website-Texten fehlt, damit mehr Wunschkund*innen auf „Jetzt anfragen“ klicken.
- Lernst du Seite für Seite, was deine Website-Texte brauchen, um ein Haben-wollen-Gefühl auszulösen.
- Erfährst du die Basics für deine Suchmaschinenoptimierung.

Klar und ehrlich
Niemand klickt gern die Katze im Sack, oder so ähnlich. Formuliere deine CTAs daher immer so, dass die Menschen verstehen, wohin der Klick führt.
Für das Verständnis ist natürlich auch immer der Kontext wichtig. Wird im Text über dem Button schon klar, dass es sich hier um das neueste Handy handelt, reicht als CTA auch ein “Jetzt vorbestellen”.
Nutze deshalb unbedingt Verben, die ganz klar machen, was als nächstes passiert. Z.B.:
- herunterladen
- anmelden
- Platz sichern
- reservieren
- buchen
- vorbestellen
- lesen
- einlösen

Beispiele für Call-to-Actions – und warum sie so gut funktionieren
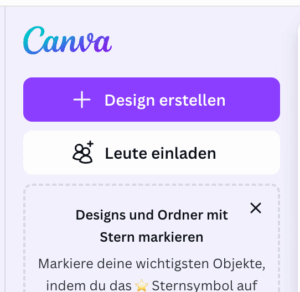
Beispiel #1:
Canva kennst du vermutlich auch – als Online-Plattform, um easy schöne Designs zu erstellen. Genau mit dieser Absicht kommst du auf die Website. Und genau so hat Canva daher auch den Button benannt: Design erstellen. Klar und unmissverständlich.

Beispiel #2:
Anstatt jeden Button auf deiner Startseite mit “Mehr” zu beschriften – schreib, welches Angebot sich dahinter verbirgt:

Beispiel #3:
Ein gutes Beispiel für einen sehr deutlichen CTA, der auch den Vorteil – kostenlos – gut rüberbringt.
Außerdem eine super Idee: den CTA in das Menü zu packen. Natürlich nur, wenn die Handlung auch wirklich das oberste Ziel deiner Website ist.

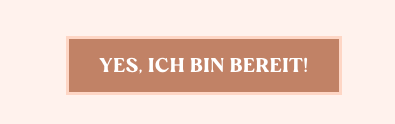
Beispiel #4:
Falls dir das mit den klaren und eindeutigen CTAs schon ganz leicht von der Hand geht, kannst du dich auch an humorvollere Formulierungen rantrauen. CTAs müssen nicht langweilig sein!
Achte aber darauf, dass du an den wirklich wichtigen Stellen einen ganz einfachen Call-to-Action nutzt. Auf einer langen Salespage kannst du aber gerne abwechseln und auch mal so einen CTA einsetzen:

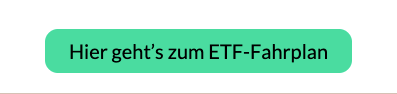
Beispiel #5:
Auch ein längerer CTA kann mal funktionieren – am besten probierst du es aus. Schau aber, dass du ihn an Stellen einsetzt, an denen die Menschen dich meist schon kennen und eher mehr lesen. Also zum Beispiel weiter unten auf einer Seite und nicht ganz oben in der Hero-Section.

Beispiel #6:
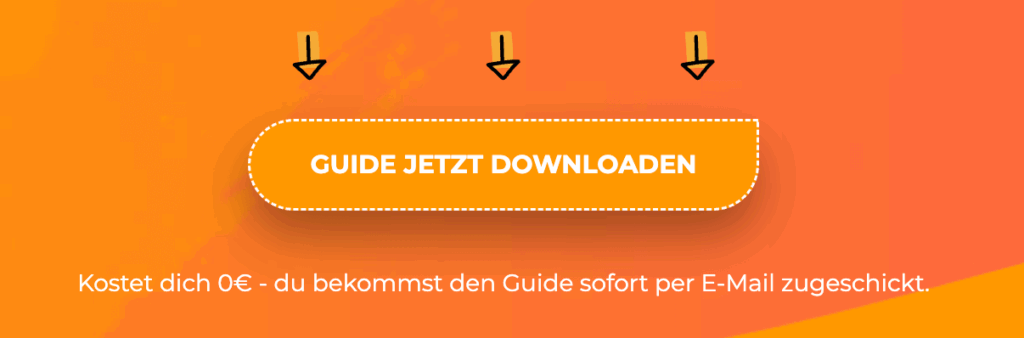
Eine weitere Möglichkeit, um Transparenz reinzubringen und deinen Besucher*innen genau zu sagen, was mit einem Klick auf sie zukommt: Eine kleine Ergänzung direkt unter dem Button einfügen.

So eine Ergänzung ist auch bei Freebie-Anmeldungen eine super Idee. Du kannst dazu schreiben, dass sich die Leute damit auch für deinen Newsletter anmelden. Oder, dass das Freebie sie wirklich nur 0€ kostet und sie es direkt erhalten:

Was du bei deinen CTAs unbedingt beachten solltest
Auffällig und gut lesbar
Buttons sind die Wegweiser deiner Website – gestalte sie auch so!
- Mach sie farbig. Nutze gerne deine Markenfarben – aber nimm die knalligste.
- Nutze eine leicht lesbare Schriftart. Auch wenn du für manche Dinge eine Schnörkelschrift nutzt – deine Buttons sind nicht die richtige Stelle dafür.
- Nutze eine größere Schrift. Du kannst deine CTAs locker ein paar Punkt größer machen als deinen Fließtext.
Klarheit vor Kreativität
Gerade Call-to-Actions sind durch die auffälligen Buttons oft Scroll-Stopper – das heißt, deine Besucher*innen hören hier auf zu scrollen und lesen den CTA. Bedenke also, dass viele von ihnen keinen Kontext haben. Sie sollten die Button-Beschriftung aber trotzdem verstehen. Deshalb: Nutze im Zweifelsfall immer den klaren und eindeutigen CTA.
Nutze mehr Call-to-Actions
Auch wenn das erstmal verwirrend klingt, hear me out: Einer der Fehler, den ich auf Websites am häufigsten sehe, ist, dass sie keine Call-to-Actions nutzen. Sieh die Buttons auf deiner Website als Service! Wenn jemand wirklich bei dir kaufen will, will die Person dann nicht suchen müssen. Mach ihr also unmissverständlich klar, was der nächste Schritt ist.
Das heißt auf einer Angebotsseite, dass du den Buchen- oder Erstgesprächs-Button nicht vergisst.
Auf deiner Startseite solltest du alle wichtigen Unterseiten deiner Website verlinken.
Und am Ende jeder Seite sollte immer ein Call-to-Action stehen – damit du die Person, die bis zum Schluss liest, auf keinen Fall verlierst.
Du entscheidest, was deine Besucher*innen tun sollen
Jetzt hast du hoffentlich viele CTAs – aber bitte keine zwei unterschiedlichen nebeneinander. Es ist deine Verantwortung, Besucher*innen gut durch deine Website zu führen. Deshalb entscheidest auch du, welcher nächste Schritt an der Stelle für sie richtig ist.
Wenn es gar nicht anders geht – priorisiere die Buttons. Damit der, der häufiger geklickt wird, auch mehr hervorsticht.

Testen, testen, testen
Deine Buttons sind nur gut, wenn sie auch funktionieren! Geh also regelmäßig die Buttons auf deiner Website durch und teste, ob sie alle noch auf die richtige Seite führen – und nicht auf einer 404-Meldung landen.
Fazit: Mehr Call-to-Actions = mehr Handlung
Call-to-Actions sind nicht marktschreierisch – sie sind Wegweiser und damit Service für deine Kund*innen.
Deshalb: Lass dir die Chance auf mehr Klicks nicht entgehen und setz die Tipps und Ideen bei dir in die Praxis um.
Du kannst nur gewinnen, wenn du mehr Call-to-Actions auf deiner Website platzierst!
Starte mit meiner kostenlosen Checkliste: „18 Strategien für mehr Klicks & Verkäufe über deine Website-Texte„.
Finde heraus, was deinen Website-Texten fehlt und was du easy verbessern kannst.
